Copyright 2012-2021 今日看点 All rights reserved. 苏ICP备13052634号-10
声明: 本站部分内容来源网络,如果你是该内容的作者,并且不希望本站发布你的内容,请与我们联系

我们将在24小时内删除
友情链接: 网站地图
感谢关注HarmonyOS,为了便于大家学习特将鸿蒙2.0基础教学内容整理如下:
1、HarmonyOS应用开发―视频播放
https://developer.huawei.com/consumer/cn/codelab/HarmonyOS-hap1/index.html
2、HarmonyOS应用开发―基本控件
https://developer.huawei.com/consumer/cn/codelab/HarmonyOS-hap2/index.html
3、HarmonyOS应用开发―UI开发与预览
https://developer.huawei.com/consumer/cn/codelab/HarmonyOS-ui/index.html
4、HarmonyOS应用开发―设备虚拟化特性开发
https://developer.huawei.com/consumer/cn/codelab/HarmonyOS-screenhardware/index.html
5、HarmonyOS应用开发―HelloWorld应用开发E2E体验
https://developer.huawei.com/consumer/cn/codelab/HarmonyOS-HelloWorld/index.html
6、HarmonyOS应用开发―有界面元程序交互
https://developer.huawei.com/consumer/cn/codelab/HarmonyOS-hap6/index.html
7、HarmonyOS应用开发-分布式任务调度
https://developer.huawei.com/consumer/cn/codelab/HarmonyOS-hap5/index.html
8、HarmonyOS应用开发―剪切板
https://developer.huawei.com/consumer/cn/codelab/HarmonyOS-hap4/index.html
9、HarmonyOS应用开发―应用偏好数据读写
https://developer.huawei.com/consumer/cn/codelab/HarmonyOS-hap3/index.html
以下为HarmonyOS应用开发―HelloWorld应用开发E2E体验节选部分,如想进一步了解,请点击:HarmonyOS应用开发―HelloWorld应用开发E2E体验
一、介绍
本篇将实现的内容
智慧屏是首个搭载HarmonyOS的终端产品,通过HarmonyOS智慧屏多页签应用开发,让开发者了解HarmonyOS应用开发的全流程,20分钟快速上手,实现从工程创建到应用上架全过程。
您将建立什么
在这个Codelab中,您将使用HUAWEI DevEco Studio(IDE)开发HarmonyOS智慧屏多页签应用,完成开发者证书申请,工程创建、编译构建、应用调试,并实现HarmonyOS智慧屏部署和运行。
您将学到什么
如何创建一个HarmonyOS Project申请/配置调试签名证书编译构建hap包将hap包部署到智慧屏远程模拟器上,并运行
二、您需要什么
1. 硬件要求
操作系统:Windows10 64位
内存:8G及以上。
硬盘:100G及以上。
分辨率:1280*800及以上
2. 软件要求
需手动下载安装,详细步骤请参考《DevEco Studio使用指南》2.1.2
JDK:DevEco Studio自动安装。
Node.js:请手动下载安装,详细步骤请参考《DevEco Studio使用指南》2.1.3 下载和安装Node.js。
HarmonyOS SDK:待DevEco Studio安装完成后,利用DevEco Studio来加载HarmonyOS SDK。详细步骤请参考《DevEco Studio使用指南》2.1.6 加载HarmonyOS SDK。
Maven库依赖包:如需手动拷贝和配置,详细步骤请参考《DevEco Studio使用指南》2.3 离线方式配置Maven库。
3. 需要的知识点
Java基础开发能力。
三、能力接入准备
实现HarmonyOS智慧屏部署和运行,需要完成以下准备工作:
HUAWEI DevEco Studio环境搭建HarmonyOS门户申请调试证书
具体操作,请按照《HUAWEI DevEco Studio使用指南》中详细说明来完成。
具体操作,请按照《DevEco Studio使用指南》中详细说明来完成。
提示:需要通过注册成开发者才能完成集成准备中的操作。
四、HarmonyOS应用开发
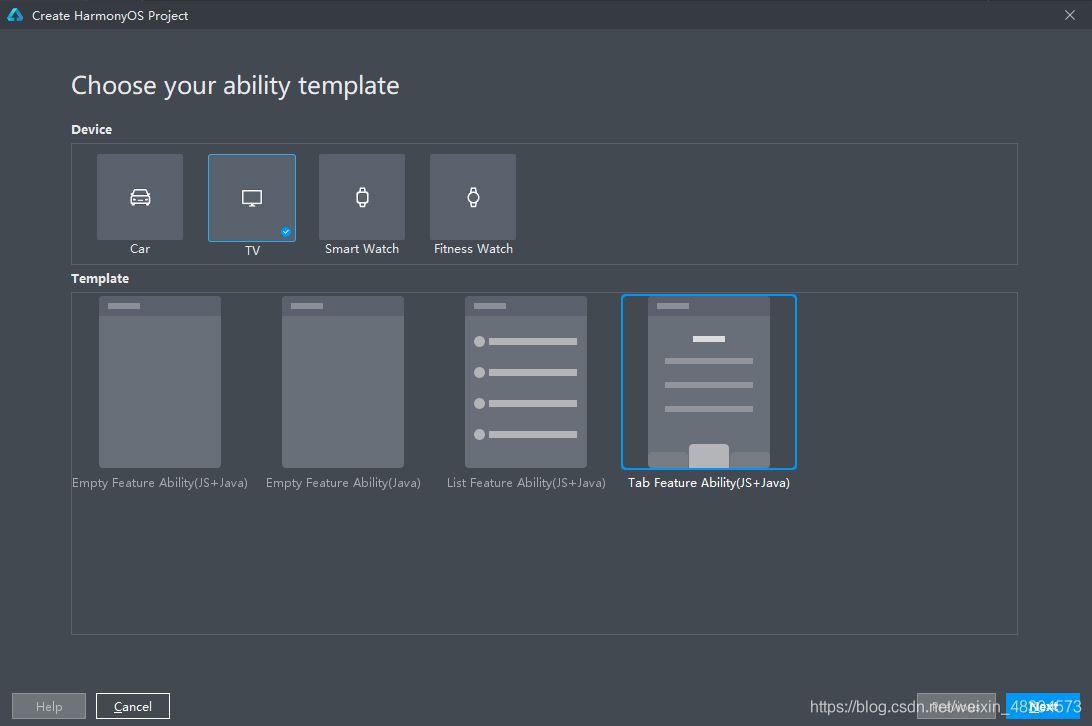
1. 创建工程
创建一个空工程,选择多页签Tab Feature Ability类型,并命名工程名和包名。

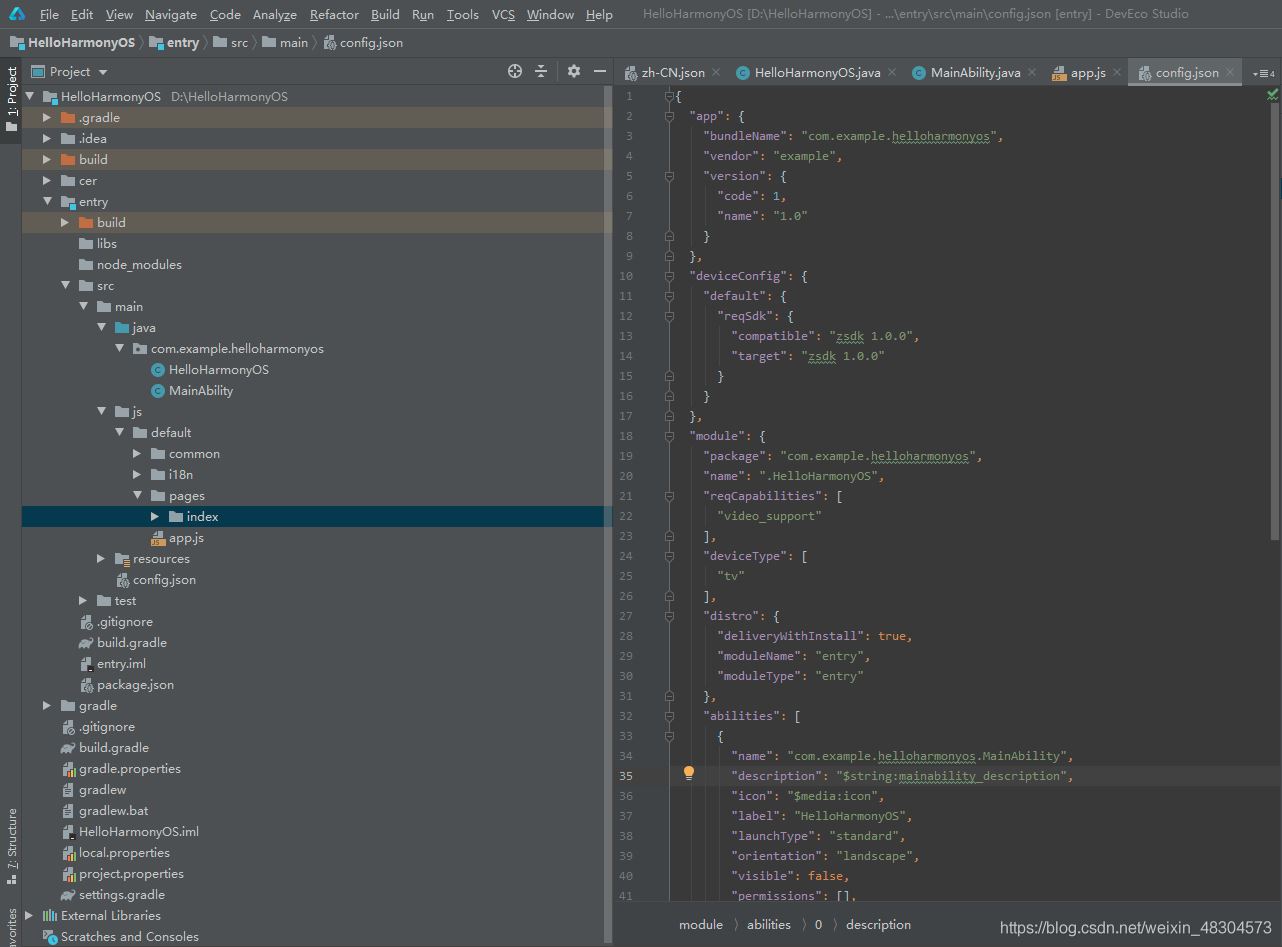
一起看看工程目录结构


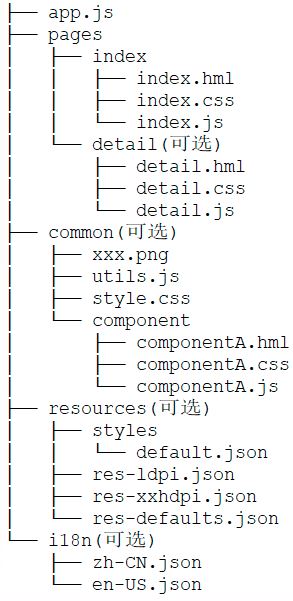
目录结构中文件分类如下:
1..hml结尾的HML模板文件,这个文件用来描述当前页面的文件布局结构,类似于网页中的HTML文件。
2..css结尾的CSS样式文件,这个文件用于描述页面样式。
3..js结尾的JS文件,这个文件用于处理页面和用户的交互。
各个文件夹的作用:
1.app.js文件用于全局JavaScript逻辑和应用生命周期管理。 pages目录用于存放所有组件页面。
2.common目录用于存放公共资源文件,比如:媒体资源,自定义组件和JS文件。
3.resources目录用于存放资源配置文件,比如:全局样式、多分辨率加载等配置文件。
4.i18n目录用于配置不同语言场景资源内容,比如应用文本词条,图片路径等资源。
2. 编码
本次需要在zh-CN.json和index.hml 2个文件里编码,在common目录下导入若干张图片。

zh-CN.json
{ "Strings": { "title": "华为智慧屏", "subtitle": "历史观看", "tab": ["首页","电影","电视剧","购物","溪村风景","图册","少儿","VIP"], "images": ["/common/img-large1.png","/common/img-large2.png","/common/img-large3.png","/common/img-large4.png"], "text": "文本内容", "details": [ { "text": "花园", "pic": "/common/img-small1.png" }, { "text": "风景一觉", "pic": "/common/img-small2.png" }, { "text": "蓝天白云", "pic": "/common/img-small3.png" }, { "text": "池塘", "pic": "/common/img-small4.png" }, { "text": "办公一角", "pic": "/common/img-small5.png" } ] }, "Files": { } }index.hml
{{title}} {{item}} {{subtitle}} {{deatilitem.text}}3.申请调试签名证书
本工程已经提前为您申请了证书,存放在cer目录下。
4. 配置调试签名证书
点击File→Project Structure进行签名配置即可,其中,debug表示调试签名证书,release表示发布签名证书。Store Password和KeyPassword一样,均为helloharmonyos123

配置完成后点击OK,自动在entry/build.gradle生成签名代码块。

你也可以如上图一样,配置成绝对路径,如:
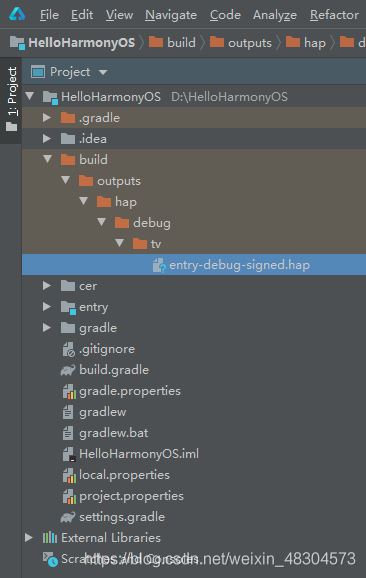
certpath file('./../cer/helloharmonyos.cer')四. 编译构建hap包


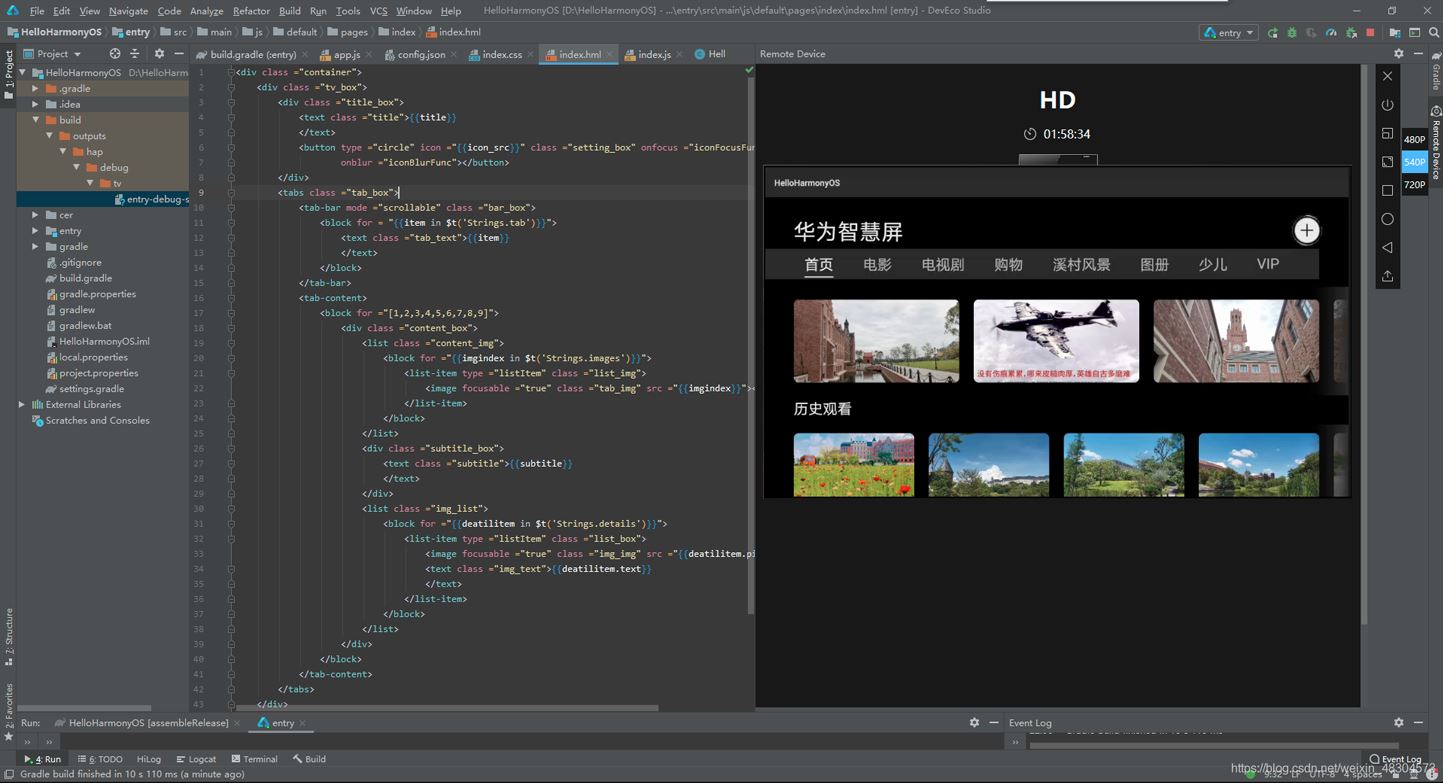
部署并运行五.布局截图:
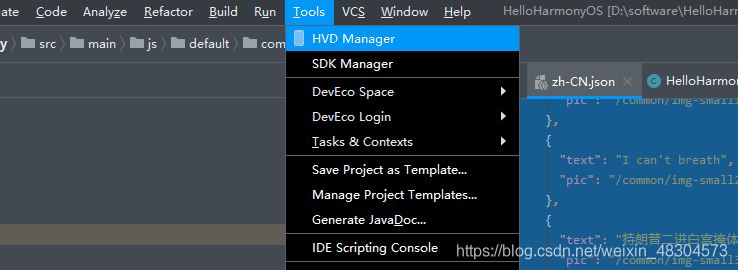
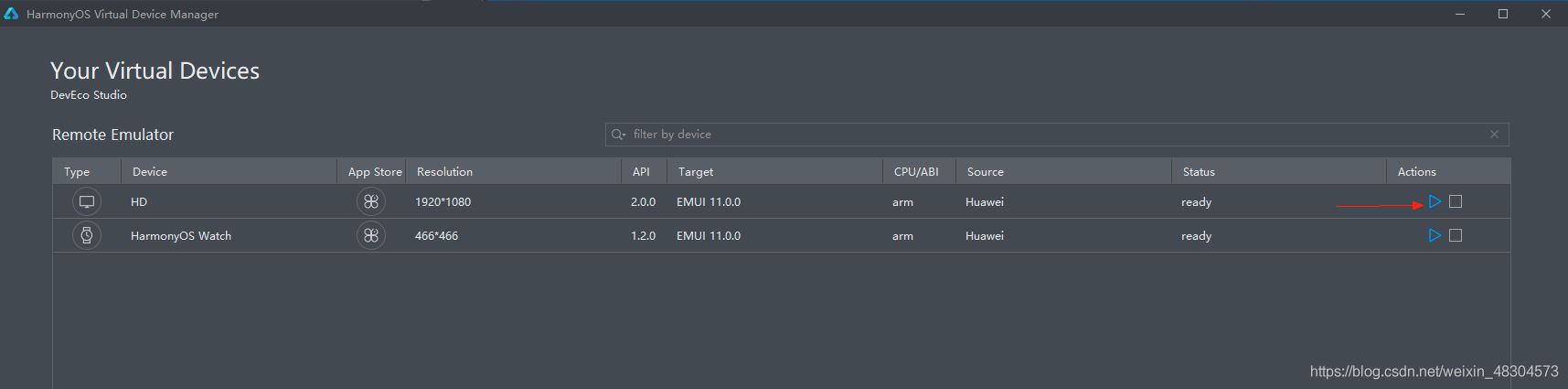
启动模拟器,登录华为开发者账号。

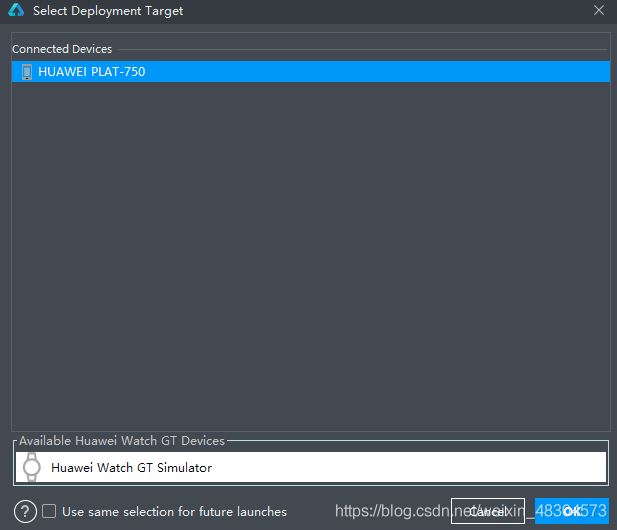
选择智慧屏模拟器(HD)。

将hap包部署到智慧屏上,并运行(run)。


至此,你已经成功开发出第一个HarmonyOS应用,欢迎进入HarmonyOS世界!
五、恭喜你
干得好,你已经成功完成了HelloWorld应用开发E2E体验,并学到了:
如何创建一个HarmonyOS Project申请/配置调试签名证书编译构建hap包将hap包部署到智慧屏远程模拟器上,并运行
到此这篇关于HarmonyOS实现HelloWorld应用开发E2E体验的文章就介绍到这了,更多相关HarmonyOS HelloWorld 内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
您可能感兴趣的文章:DevEco Studio 2.0开发鸿蒙HarmonyOS应用初体验全面测评(推荐)鸿蒙开发之处理图片位图操作的方法详解(HarmonyOS鸿蒙开发基础知识)鸿蒙开发之Button按钮类型及如何通过代码设置(HarmonyOS鸿蒙开发基础知识)鸿蒙HarmonyOS 分布式任务调度的实现鸿蒙HarmonyOS视频播放的实现HarmonyOS鸿蒙基本控件的实现鸿蒙HarmonyOS App开发造轮子之自定义圆形图片组件的实例代码本文来源:https://www.kandian5.com/articles/23908.html
上一篇:HarmonyOS2.0下载